티스토리 홈화면에 좌측 메뉴상단 부분에 로고없이 T 이미지만 뜨니깐 보기가 별로네요..
오늘은 간단하게 미래캔버스로 로고를 만들어보려고해요
미리캔버스를 사용하니깐 특별히 포토샵을 할줄 몰라도 너무 손쉽게 이미지 작업을 할수 있어서 최고~~ 좋아요
무료 이미지도 많아서 굳이 유로로 하지 않아도 퀄리티 좋은 배너를 누구든지 쉽게 작업할수 있어서 너무 좋은 프로그램같아요~
스마트 스토어를 운영할 때에도 미리캔버스에서 상세페이지나 로고를 자주 제작하는데요~~ 어렵지 않아요~~
1분이면 되니깐~~ 가볍게 따라와 보세요~~
그럼 시작하겠습니다
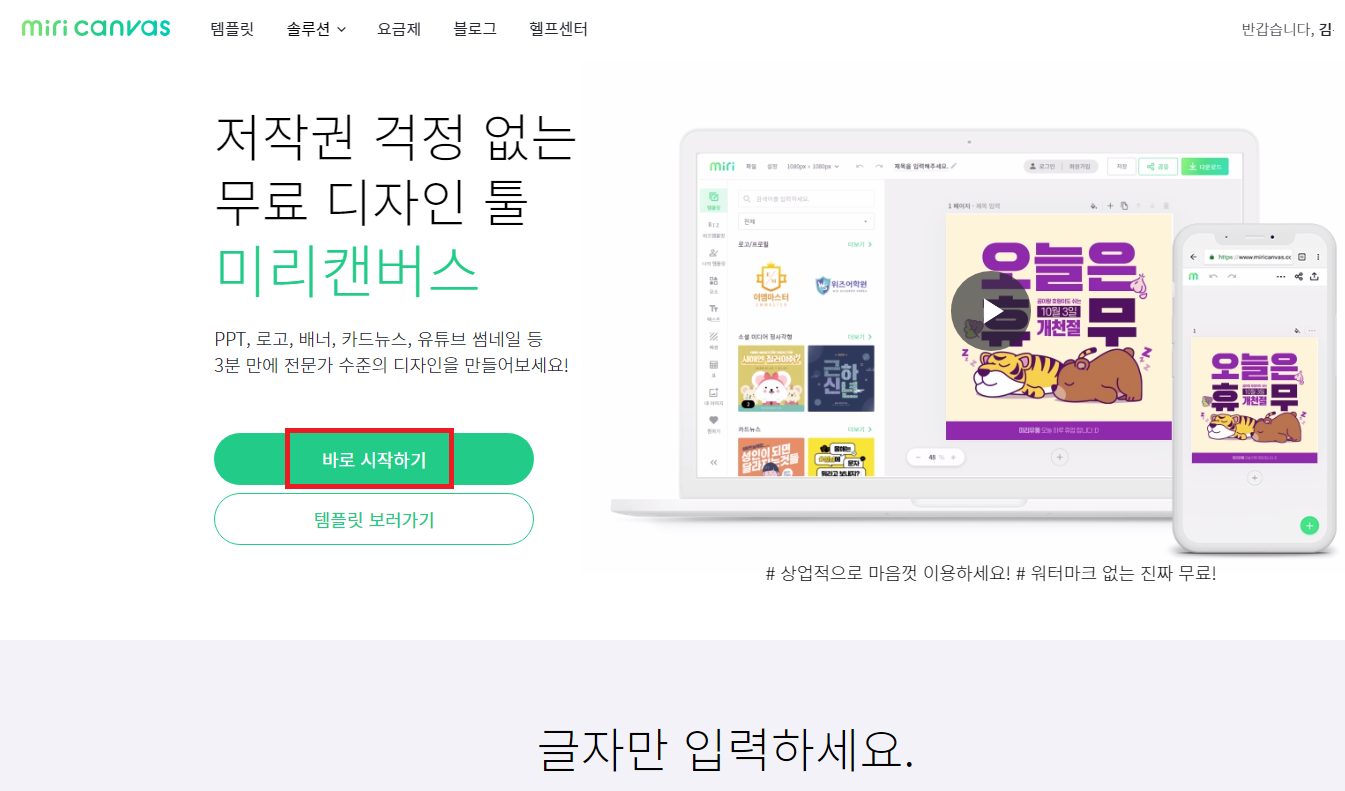
미리캔버스는 검색페이지에서 조회하면 바로 검색되어집니다

처음 들어가시면 회원가입 과정이 필요합니다. 간단히 가입하실 수 있으니 가입과정은 생략하겠습니다
바로 시작하기 버튼을 클릭해주세요
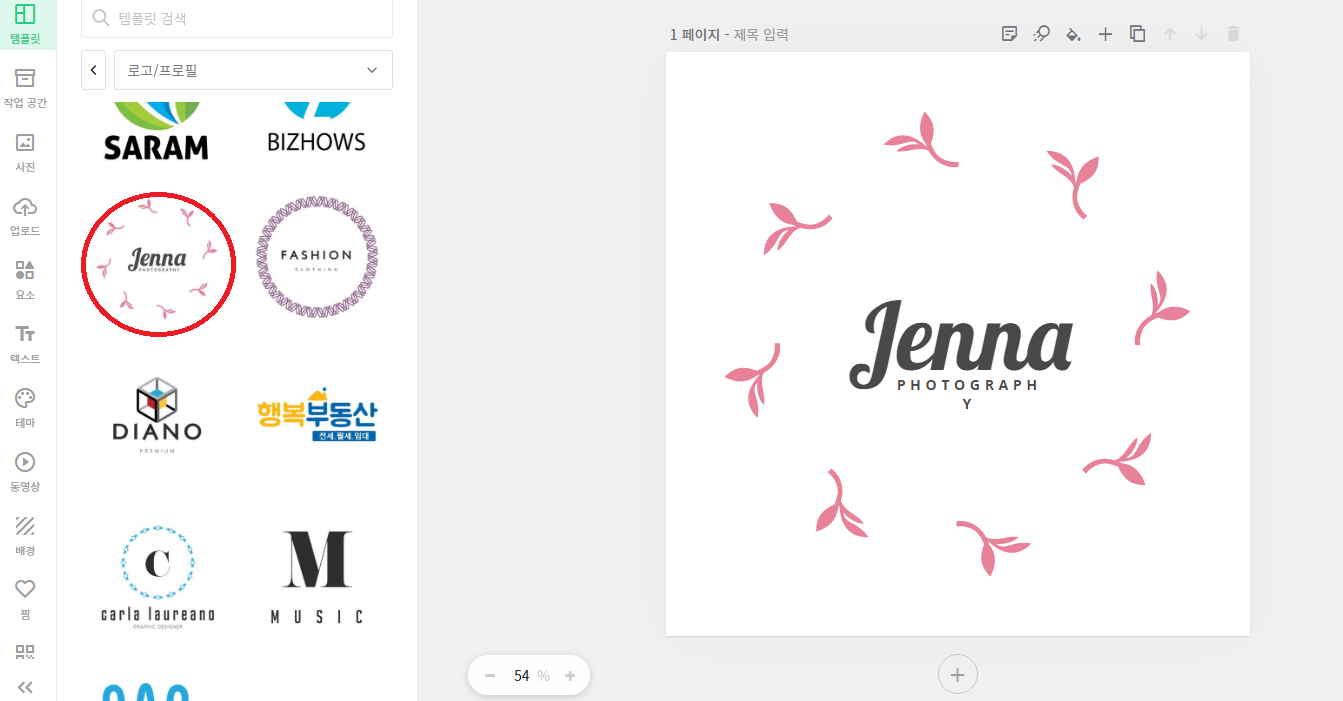
좌측 템플릿 메뉴에서 모든 템플릿을 선택하시면 하단에 로고/프로필 메뉴를 선택하실 수 있어요

무료로 사용할수 있는 많은 로고 이미지들이 나타납니다.
로고 이미지 상단에 작은 크라운마크가 있는 이미지는 유료사용 이미지이므로 크라운 마크가 없는 무료 로고 이미지 중
마음에 드는 로고를 선택해 보겠습니다.

선택한 로고 이미지가 우측에 나타나고 이 화면에서 편집이 가능합니다.
이미지를 지우거나 글자를 변경 또는 추가하실 수 있어요
저는 가운데 글자를 제 블로그 이름으로 변경해 보려고 해요
해당 글자를 더블 클릭 하시면 수정이 가능하고 드래그하여 글자 위치를 수정하실 수 있어요

작성된 로고 이미지를 다운로드 해보겠습니다.
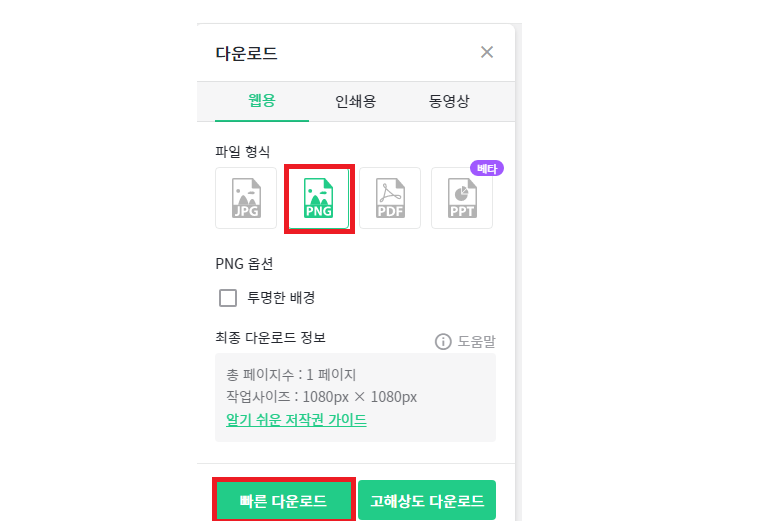
상단에 다운로드 버튼을 클릭하면 다운로드 화면이 뜹니다
파일의 형태는 선택이 가능하고 저는 PNG 파일로 다운로드 하겠습니다.
뒷배경이 보이게 하려면 투명한 배경을 선택하시면 되는데요..
저는 배경을 하얀색으로 둘 예정이라 투명한 배경 선택을 하지 않겠습니다.
선택을 다 하셨으면 빠른 다운로드를 클릭하여 파일을 다운받겠습니다.

다운로드 받은 로고 이미지를 티스토리 화면에 적용하여 보겠습니다
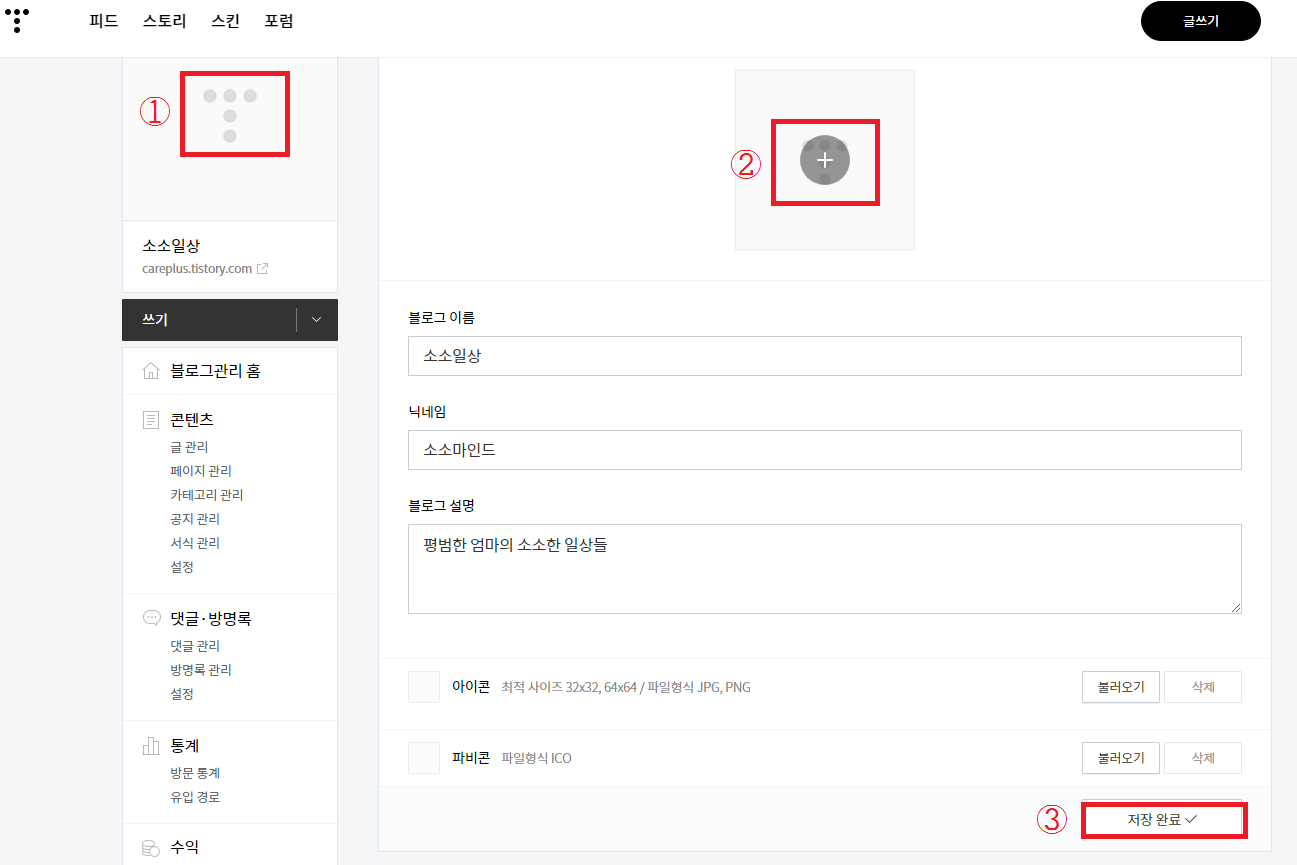
티스토리 좌측 상단의 ①의 위치에 있는 T이미지를 선택하시고 우측의 ②의 위치에 있는 T이미지를 선택합니다.
새로 작성한 로그를 선택하여 주세요

하단에 변경사항 저장 버튼을 클릭하여 새로 작성한 로고 이미지로 변경합니다.

간단하게 로고 이미지를 작성하고 변경해 보았습니다.
로고 이미지만 바뀌어도 티스토리가 한층 더 업그레이드 된것 같아요
지금까지 간단하게 미리캔버스를 사용한 로고 제작과 변경 작업을 이야기해 보았습니다~
'부업,N잡,재테크' 카테고리의 다른 글
| 티스토리 구글지도 사용방법 (0) | 2022.10.08 |
|---|---|
| 티스토리 구글 애널리틱스 연결 따라만오세요~~ (0) | 2022.10.06 |
| 티스토리 초기 설정하기!! (0) | 2022.10.04 |
| 티스토리 네이버 애널리틱스 연동하는 초간단 방법~~ 따라만오세요~~ (0) | 2022.10.04 |
| 티스토리 구글서치콘솔 연결하는 방법 (0) | 2022.10.04 |




댓글